There are hundreds of websites on the same product or service on the Internet. Getting chosen by a potential customer among those is not a child’s plaything. There are a lot of factors play behind the fact whether your website is going to even rank when users search for product or business related to yours.
Today, I will talk about one of them. Schema markup. It is a kind of silent player. Users cannot see it but have a profound effect on them.
Google uses Schema markup to understand your business type. It tells the engine what your data mean. Based on users search queries, Google uses this tactic to crawl through sites, and then it optimizes SERPs.
So, let’s start our journey of knowing about this hidden treasure for your website. After reading the whole content, you will get a clear idea about what schema markup is, why you need this and how to structure your data by this.
What is Schema?
The word “schema” can be defined as — a description of a plan or a theory using a model or flowchart. From a local SEO aspect, Schema defines the same. From SEO aspect let’s say, the theory is your website, and you have to introduce a model for it.
Schema is a structured data markup that assists search engine users with identifiers for your business.
As the owner of the business, you already have knowledge over everything about your business. You want to spread this information by your website, for your customers. To describe your business to the search engine user, Schema is one of the ways.
Why do you need Schema for your website?
Your website is visited by search engine users on a regular basis. The Schema markup on your website is just a systematic way to help the search engines to find information about your website. This information comprises your business location, the number of reviews your business has, the kind of business you have, etc.
You can think of the Schema on your website as a representative of labels that the users can gather. For the identification of your product, you can put a label on it. Here schema works as the label of your website.
Is Schema Markup Important for SEO?
Yes, it is… but is it an important ranking factor? Not really. You see, the existence of schema markup is because of the search engines want to give you more avenues to supply perfect and definite information about your content on your website pages.
By doing that, the search engines will be able to apply the information you give to know what your data means to others (not just some haphazard keywords or what it says), and match it with the user’s search query or intent.
In return, a user’s experience on the search engine can be increased by it — UX (user experience), also other best search engine optimization practices that pertain to UX, can be an important ranking factor.
Who needs Scheme Markup?
In theory, just about any business can get help from Schema markup to attain traction and a competitive side in the SERPs.
In local SEO, schema markup produces SERP display data that are definite in certain businesses that appear as entities throughout the SERPs.
Businesses like attorneys, doctors, restaurants, electronic repair shops, small eateries, sandwich shops, electronic sales locations, and more utilize schema markup to assist produce rich snippets for their businesses.
Extensive Rich snippets:
Scheme markup comes up with extensive rich snippets. It will enhance the look of your web page in SERPs. It allows you a rich snippet under the page title of your content.
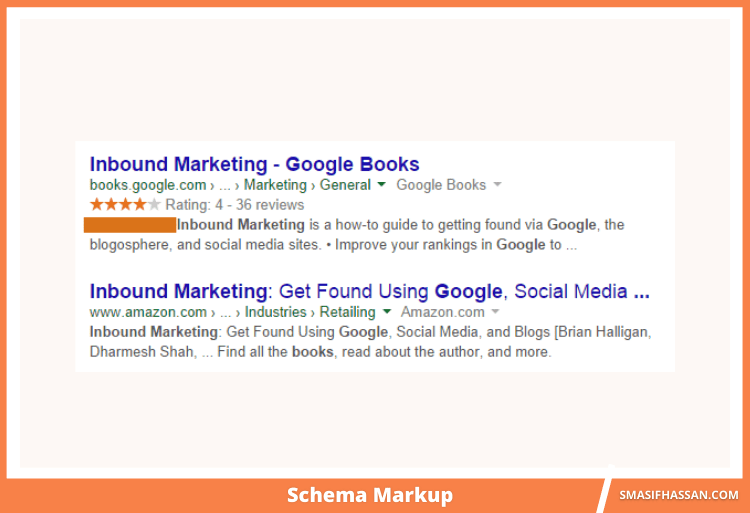
Let’s see an example :

In the picture, the first result has almost everything a user may look for. But the second one only contains metadata chosen by Google.
Use of scheme markup enabled the first one with a rich snippet and made it stand out from other homogeneous web pages.
Drives up Organic CTR.
A rich snippet has the ability to increase CTR. Because on SERPs the web page looks more organized and well pictured to the users. Notice the sample picture of a SERP above about inbound marketing. Which result is more likely to be clicked?
Undoubtedly the first one. It has an extensive rich snippet as a result of structured data markup in a web page.
It adds targeted metadata rather than a mere keyword to your website which in turn increases the indexability of your web page. So to say, schema markup can provide you with an indirect SEO benefit.
Schema Markup Boosts Your Website SEO
Yes, said that Schema Markup is not an immediate ranking matter, but it is one of the parts of SEO practices that can bring your website ranking on top of search engine search result pages.
I’ve told how a structured data markup can help increase your good snippets which generally drives high click-through rates. Plus, a data markup can help search engines to know your web page content and make it more indexable than websites without schemas.
In fact, one case study found out that web pages with a structured data markup can rank up to four positions superior to those that do not take advantage of data markup.
So, we can say that better schema markup is the way of better SEO.
There is data markup for…
- Local businesses
- Article
- Restaurants
- Software applications
- Products
- Book reviews
- TV episodes and ratings
- Events
- Movies, etc.
It’s made up of hundreds of markup types. Whatever data type you have on Your website, you are going to find a related item type or item scope.
Around one-third, if Googles search results include rich snippets, which incorporates schema markup. However, a number of websites using schema is less than one-third.
In short, plenty of websites are missing out an extra SEO benefit as they are not using schema markup. So, it is the best chance to grab the opportunity of going ahead by a long step from your competitors.
Steps to Use Schema Mark-up on the website:
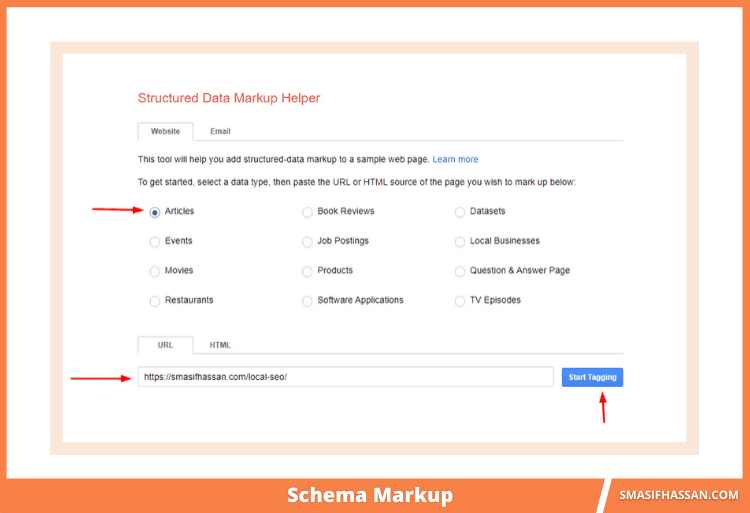
1) Open Google’s Structured Data Markup Helper. From the homepage select the kind of data that you want to mark up.
You will find a lot of options. For now, I am showing you with the most common option, “Article.”

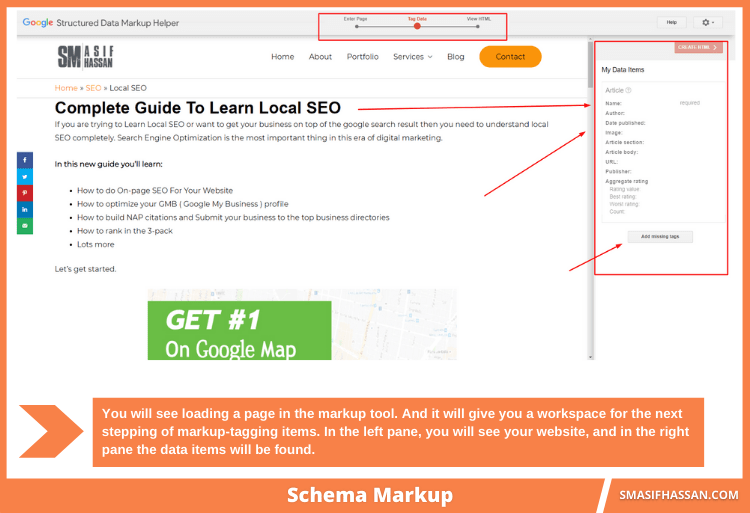
2) Paste the URL of your page or article in the box below. But if you have the HTML, paste that instead of URL. Then, click on “Start Tagging” You will see loading a page in the markup tool. And it will give you a workspace for the next stepping of markup-tagging items. In the left pane, you will see your website, and in the right pane, the data items will be found.
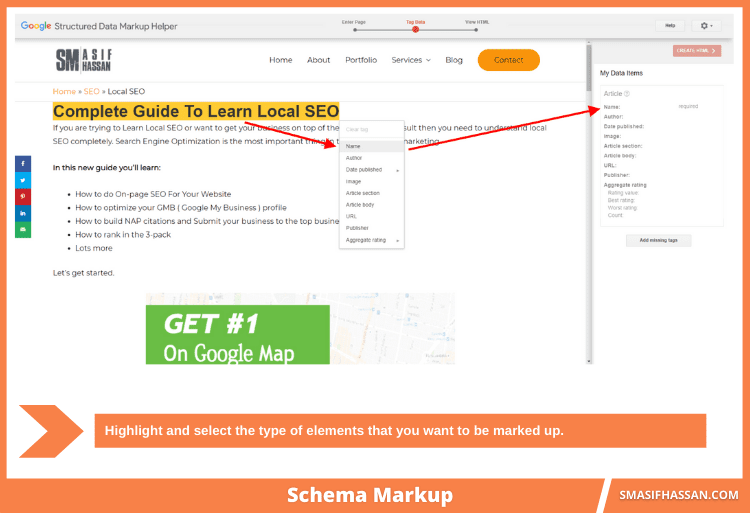
3) Highlight and select the type of elements that you want to be marked up. As I have selected an article so, I am highlighting the name of the article. Because I want to add, “Name ” markup. After highlighting I am going to select the option, “Name” from the tooltip. After selecting, “Name” you will see on the right pane that the tool adds it to Data Items.

4) Now, I will keep adding markup items. The list of data items will work as a guide. And now you have to select the other items of your article which you want to markup. These will get added in the markup list. You do not need to add every item of the data list. Add whichever you can.

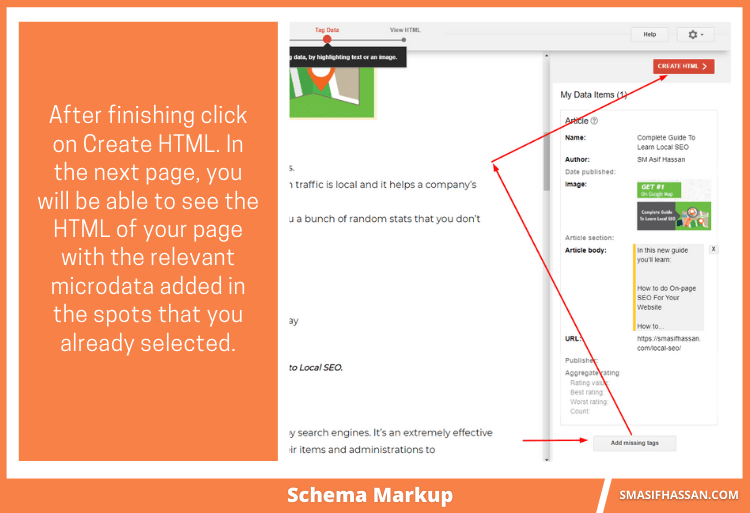
5) After finishing click on Create HTML. In the next page, you will be able to see the HTML of your page with the relevant microdata added in the spots that you already selected.
6) Now include schema markup to your web page. Next, you have to go into your CMS (or source code) and insert the highlighted snippets in the proper spots. On the scroll bar find the yellow highlight to find the schema markup code. Let me tell you an easy alternative. Just download the automatically-generated HTML file. Then copy/paste it into your CMS or source code. After you click, “Finish,” a series of “Next Steps” will be presented to you.

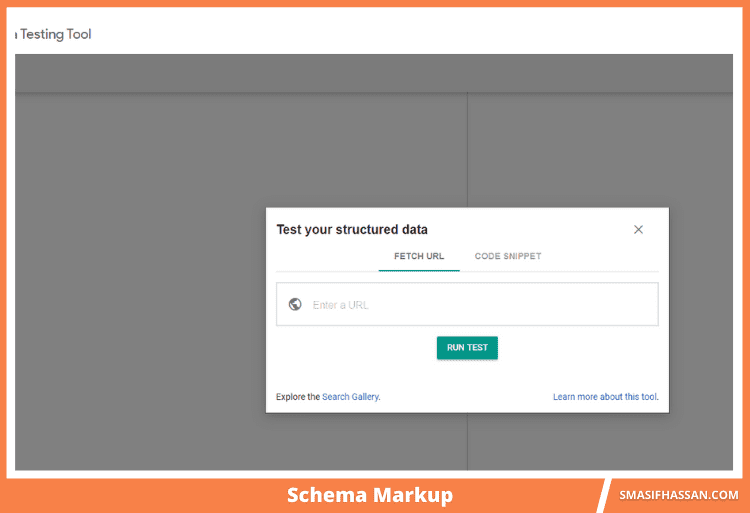
7) Now use the Structured Data Testing Tool. And find out how your page will look like with the inserted markup. I will analyze the code that the tool generated for me, instead of analyzing a published web page. And then download it. I will click on the review option, once the code is pasted. The testing tool will show me how the article will look like in Google SERPs.

Besides, I can check every markup I added.
I can also edit the HTML in the testing tool directly to update the schema and preview results again if necessary.
Tips to dive deeper :
- Find the most commonly used schemas: visit the Organization of schema page to find out the most commonly used schemas. Check which are most suited with your business type.
- Find every schema type you may need.
- Add as more markup as possible: If you understand the item types, you will find a lot of scope in your website to markup. But remember do not markup anything that users will not be able to see on your webpage.
Conclusion :
Adding schema markup to structure your website is straightforward yet most of the business owner surprisingly is not implementing this. And honestly, this is something which is going to be with SEO journey for a long time.
If you want to grow customers and your business, implementing Schema markup is essential for you. It is high time to learn and apply relevant microdata to improve your search results. You will see how this instantly raise your website standard and put you ahead of a long race of competition. And also edge out your competitors.
Hope this article will help you on your journey. Now just play the Schema game!